Este texto fue presentado al IV Congreso de Interacción Persona Ordenador (AIPO) celebrado en Granada en septiembre de 2005. Existe una versión impresa como parte de las actas de dicho congreso (ISBN:84-9732-436-6)
a-pam (del nas), una topografía miope para la WWW.
Representación gráfica de redes desde un punto de vista local a partir de la interacción del usuario
David Gómez, Jaume Ferrer
Colectivo artístico Taller d’Intangibles – www.enlloc.org
Grupo de investigación Experimentación en Comunicación Interactiva – www.iua.upf.es/eic
Instituto Universitario del Audiovisual, Universitat Pompeu Fabra
Artículo protegido por una licencia Creative Commons de tipo: Reconocimiento-SinObraDerivada 2.0, cuyo texto legal está en:
http://creativecommons.org/licenses/by-nd/2.0/legalcode
Resumen
Presentamos el proyecto a-pam (del nas), un sistema que ha sido desarrollado planteando la exploración de la World Wide Web (WWW) como una experiencia estética y colectiva, pero al mismo tiempo profundamente subjetiva. A partir de una URL de partida, a-pam (del nas) construye una cartografía que puede ser explorada y ampliada simultáneamente por distintos usuarios, de tal manera que cada uno de ellos obtiene una visualización distinta del mismo mapa, adaptada a su propio punto de vista local.
1. Representación de redes y browser.art
El proyecto está relacionado con dos líneas de trabajo relativamente activas en el campo del net.art y de la producción digital experimental: la representación gráfica de redes y la creación de sistemas que exploran formas alternativas de mostrar los datos de la World Wide Web (línea de trabajo conocida como browser-art [5], [8]).
Al plantear el proyecto consideramos algunos trabajos que constituían una referencia importante en el campo de la topografía de sitios web o de las relaciones semánticas, como The Web Stalker de I/O/D [7], Webtracer de Nullpointer [11], Anemone de Ben Fry [3] o Visual Thesaurus de Plumbdesign [12]. Todos ellos estaban planteados como herramientas destinadas a visualizar relaciones de una forma inteligible y global. Compartíamos con estos proyectos el objetivo de visualizar datos pero nuestro enfoque nos alejaba del análisis del observador externo y se orientaba más a enfatizar la experiencia de exploración desde dentro del propio sistema.
Planteamos un tipo de representación más próxima a sistemas como Inxight [6] (que muestra los datos de un website sobre una proyección hiperbólica) o TouchGraph [14] (que muestra una red de los nodos más próximos a un nodo determinado), aunque estos sistemas siguen estando orientados a la inteligibilidad y el proyecto que nos ocupa se orienta sobretodo a la experiencia.
En a-pam(del nas) la topografía de la WWW es también una forma de navegación, de modo que según lo explorado se construye el mapa. Nuestros referentes en este sentido eran los navegadores que ofrecen una experiencia alternativa de las páginas HTML y sus enlaces. Entre ellos destacamos Eden Garden de Entropy8Zuper! [2] que construye un paisaje dónde cada etiqueta de un archivo HTML genera un elemento y Riot de Mark Napier [10] que crea un collage a partir de contenidos de diversas páginas web.
2. A un palmo de la nariz, redes y punto de vista local
El nombre a-pam surge de deletrear mapa al revés, de jugar con su reflejo en el espejo. Usamos la expresión a-pam (del nas), «nas» es nariz en catalán, para referirnos a algo cercano, que está a un palmo de la nariz.
Nos interesaba trasladar a un mapa la conciencia que nuestro conocimiento sobre la complejidad de las cosas es inevitablemente local. Renunciamos de antemano a mostrar una visión global y pretendidamente objetiva de la red. En lugar de ello nos centramos en explorar las posibilidades de una visión local que, mostrando todos los datos, organizase lo próximo y dejase en el caos lo lejano. Podríamos llamarlo una forma singular de topografía miope.
3. Topografiar la web; a-pam, el sistema
La visualización de un conjunto de datos tan complejo y cambiante como el que proporciona la propia internet ha dado pie al desarrollo de estrategias muy diversas [4]. En la versión actual, a-pam (del nas) se plantea como una experiencia de topografía colectiva. Distintos usuarios pueden navegar por un único, pero parcial y fragmentado mapa de la WWW, desde distintos puntos de vista, explorando sus límites y en consecuencia añadiendo nueva información.
A partir de la URL de una página web inicial, el sistema a-pam obtiene archivos HTML, los analiza y extrae los enlaces (etiquetas «A») que apuntan a otras páginas. Con estos datos construye un mapa de nodos (páginas web) y nexos (enlaces). Cuando el usuario clica sobre alguno de los nodos enlazados al nodo inicial obliga al sistema a repetir el proceso con una nueva página, de forma que el mapa va creciendo en número de nodos y enlaces.

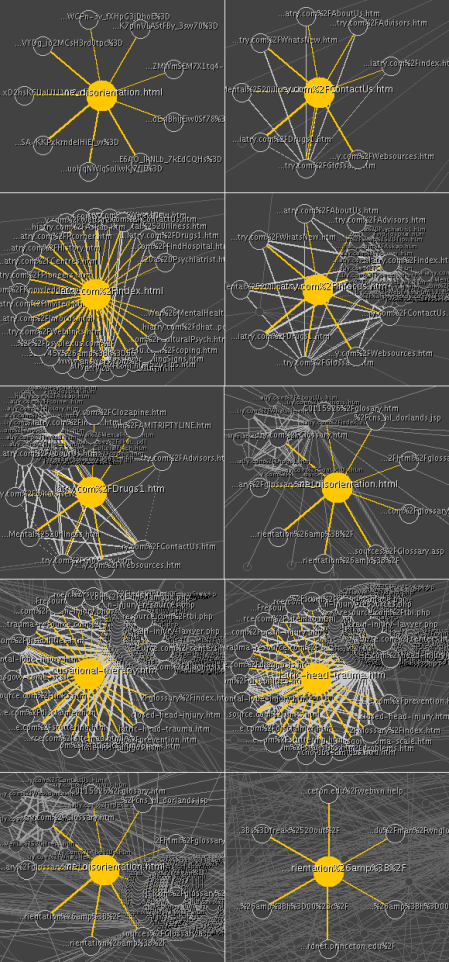
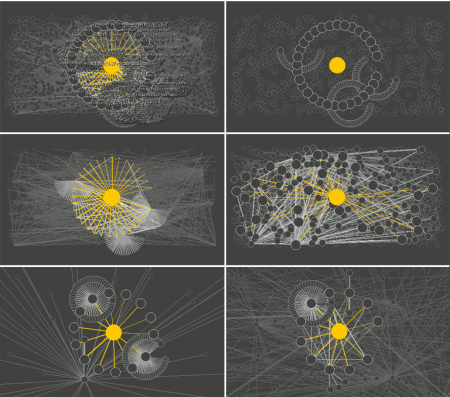
Figura 1. Orden y caos en función de la proximidad al nodo local elegido (representado en amarillo). A partir de una distancia de 4 clicks la estructura no se optimiza y los nodos se posicionan aleatoriamente.
El nodo elegido por el usuario es el que el módulo generador del mapa utiliza como punto de partida para crear la presentación (Figura 1). Los nodos conectados a éste (enlaces de primer nivel) se sitúan en abanico a su alrededor y son áreas activas que el usuario puede clicar. Desde estos nodos surgen nuevos nodos (enlaces de segundo nivel) que también se sitúan a su vez en abanico, pero ya no son áreas activas y visualmente se destacan menos (menor tamaño y color más próximo al fondo). El resto de nodos (enlaces de tercer nivel y sucesivos) se sitúan en posiciones de la pantalla elegidas aleatoriamente.
El sistema optimiza la posición de los nodos relativos al primer y segundo nivel de enlaces para mostrarlos con mayor claridad y deja sin optimizar la estructura del resto de conexiones.
Puesto que el usuario dirige la navegación entre nodos, al cambiar de un nodo a otro se produce un redibujado del mapa y el punto de vista local va cambiando su posición. Los nodos representados pueden ser páginas web analizadas ya por el sistema o páginas que estaban enlazadas desde alguna de las que se han analizado anteriormente. Si es este el caso, la página se analiza en el momento de ser clicada y el mapa puede crecer con nuevos nodos. Al tratarse de un sistema multiusuario, el mismo mapa puede estar creciendo por varios puntos a la vez, aunque cada usuario estará viendo un mapa distinto. Sólo si dos usuarios estuviesen en el mismo nodo podrían ver un mapa parecido (pero no idéntico).
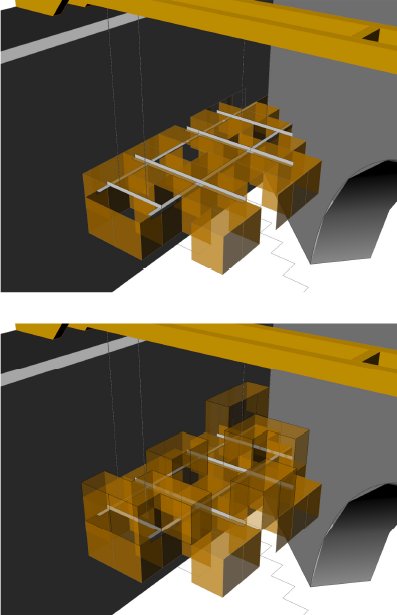
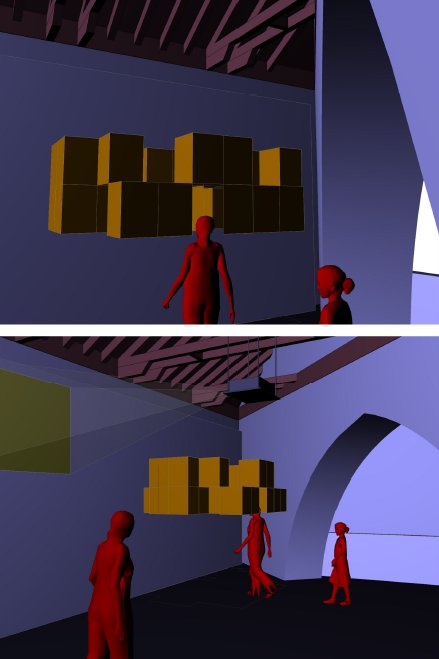
El sistema permite el acceso a través del navegador a los contenidos de la página original representada por el nodo central (Figura 2).

Figura 2. Acceso a los contenidos del nodo principal
También registra el contenido de las etiquetas «A» de forma que puede mostrar de qué manera un nodo está representado (a través de textos o imágenes) en los nodos que lo enlazan.
4. Desorientación enriquecedora
a-pam (del nas) es una herramienta de exploración alternativa de la World Wide Web que proporciona al usuario la experiencia estética de la navegación sin priorizar los contenidos. Este dejarse llevar nos acerca a las prácticas psicogeográficas de los situacionistas [1] recuperadas actualmente por diversos colectivos como Social Fiction [15], Stalker [16] o Rotorr [13]. El sistema también da pistas para comprender y aprehender a través de la experiencia (que no del análisis) algunas características de internet confrontándonos con las páginas desaparecidas, las que no cumplen estándares, la topología particular de las distintas estructuras posibles (distribuidas, centralizadas, con caminos sin salida… ), o los websites-trampa, que nos atrapan por estar internamente muy conectados y contar con pocos enlaces hacia el exterior.
5. a-pam 0.0.1, estado de desarrollo
Actualmente a-pam en su versión 0.0.1 es ya operativo y está accesible a través de la web de web-side.org [17]. El sistema se ha desarrollado como software libre bajo licencia GPL y el código es accesible desde la misma web.
La interfaz de usuario es el propio mapa, generado por un Applet de Java en la parte cliente. Cuando un nodo es clicado, el Applet pasa la petición a una serie de módulos de PHP en el servidor que se encargan de comprobar si el nodo ya había sido analizado y, en caso contrario, de extraer el código HTML de su fuente original.
La información sobre los nodos y sus conexiones, además del contenido de los enlaces, es enviada al servidor y se almacena en una base de datos MySQL. La información actualizada de los nodos es empaquetada en cadenas de caracteres y devuelta al Applet de Java que, a su vez, se encarga de generar la estructura del mapa a partir del nuevo nodo local.
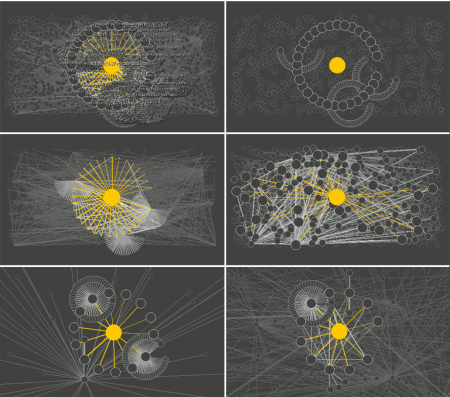
El sistema permite al usuario cambiar algunos de los parámetros gráficos del mapa, como muestra la Figura 4: ocultar o mostrar rótulos, nodos o líneas; mostrar toda la estructura agrupada dentro de la pantalla o dispersa con nodos fuera del marco; o bien situar todos los nodos (incluidos los de primer y segundo nivel) en posiciones aleatorias.

Figura 4. Diversos modos de visualización del mapaa
En su versión actual a-pam es un sistema estable, sin errores importantes, que funciona en la parte cliente sobre Linux, Windows y MacOS con la Máquina Virtual Java 1.4 o superior y sobre navegadores basados en KHTML (Konkeror, Safari), IE (Internet Explorer) y Gecko (Firefox, Mozilla, Netscape). Aunque se han detectado problemas con navegadores Gecko sobre sistemas basados en Unix.
6. Futuras líneas de desarrollo y experimentación
A partir de la fase actual se abren diversas posibilidades de desarrollo futuro. En primer lugar nos planteamos la mejora y extensión del sistema:
Testeo sistemático en múltiples plataformas y depuración de posibles errores.
Enriquecer la representación gráfica de datos (como diferenciar visualmente nodos visitados, no-analizados, desaparecidos, ilegibles, …)
Añadir un módulo de gestión de usuarios que permita crear nuevas sesiones colectivas, sesiones individuales o determinar el número de usuarios conectados.
En segundo lugar hay algunas líneas de experimentación planteadas que podrían desarrollarse:
Potenciar la experiencia de navegación desde el punto de vista local incorporando en el mapa más datos procedentes de la página visitada.
Usar otras fuentes de datos distintas de la World Wide Web también basadas en redes de nodos y conexiones.
Explorar nuevas soluciones gráficas para representar los nodos y los enlaces.
Permitir un mayor grado de configuración de los parámetros para proporcionar al usuario un mayor control sobre la experiencia gráfica.
Potenciar el carácter multiusuario del sistema proporcionando recursos de comunicación y/o colaboración entre los participantes.
Finalmente, al tratarse de software libre, es posible la colaboración de otras personas y la creación de proyectos paralelos. Es nuestra intención potenciar toda la dimensión social del proyecto:
Proporcionando mayor documentación sobre el mismo.
Proporcionando recursos para la programación colaborativa (sistema de publicación de errores, sistema CVS para coordinar la programación, etc…).
Mejorando la acogida del usuario (sistema de ayuda, etc…) y creando un espacio de discusión sobre los temas planteados.
Mejorando el soporte multilingüe del sistema y la documentación.
Agradecimientos
Queremos mostrar nuestro agradecimiento a las personas y organizaciones que han hecho posible este proyecto. El impulso inicial parte de la plataforma de producción web-side, promovida por la Mediateca de la Fundación la Caixa. En su edición web-side 1.0 (2004) sus coordinadores (Natxo Rodríguez y Fito Rodríguez, Fundación RDZ) propusieron la creación de Mapas para la desorientación.
El sistema a-pam(del nas) ganó el premio a la mejor obra de net.art en el CanariasMediaFest del año 2004. El módulo de análisis se encuentra alojado actualmente en el servidor del Instituto del Audiovisual de la Universitat Pompeu Fabra y la documentación y presentación en el servidor de la Mediateca de la Fundación la Caixa.
Referencias
[1] CARERI, Francesco. (2002) Walkscapes. Ed. Gustavo Gili. Barcelona.
[2] Entropy8Zuper!. Eden.Garden.[en línea] eden.garden1.1.projects.sfmoma.org/index.html
[3] FRY, B. Anemone.[en línea] acg.media.mit.edu/people/fry/anemone/
[4] FRY, B. Organic Information Design. MIT.[en línea] acg.media.mit.edu/people/fry/thesis
[5] GREENE, Rachel (2004) «Internet Art». Ed.Thames & Hudson
[6] Inxight Software. Inxight. [en línea] http://www.inxight.com/
[7] I/O/D. The Web Stalker.[en línea] www.backspace.org/iod/index.html
[8] KING, Laurence (1999) «Reload; Browser 2.0 The internet design project».
[9] MAEDA, John (2004) «Creative code». Thames and Hudson. London.
[10] NAPIER, M. Riot.[en línea] www.potatoland.org/riot
[11] Nullpointer. Webtracer.[en línea] www.nullpointer.co.uk/-/home.htm
[12] Plumbdesign. Visual Thesaurus.[en línea] www.plumbdesign.com/thesaurus/index.html
[13] Rotorr [en línea] www.rotorr.org
[14] SHAPIRO, Alexander. TouchGraph [en línea] www.touchgraph.com
[15] Social Fiction. Algoritmic noise as free culture: The Hot Summer of Generative Psychogeography 2002 [as experienced by socialfiction.org]. [en línea] socialfiction.org/psychogeography/algonoise.html
[16] Stalker [en línea] www.stalkerlab.it
[17] Taller d’Intangibles. a-pam (del nas).[en línea] www.web-side.org/tag





 Escrito por dvdgmz
Escrito por dvdgmz