Una de las líneas de trabajo de apamesnosemapa ha sido retomar el software a-pam. Se trata de un navegador-visualizador de la WWW que toma una página HTML como nodo de partida y, a partir de la navegación del usuario, va incrementando el número de nodos en su base de datos y trazando un mapa de sus conexiones entorno al nodo en el que en cada momento está el navegante.
«apam» es un programa con Java+javaScript en la parte cliente y con PHP+MySQL en la parte del servidor. Lo desarrollé junto con Jaume Ferrer en 2004 en el marco de webside 1.0 Mapas para la desorientación.
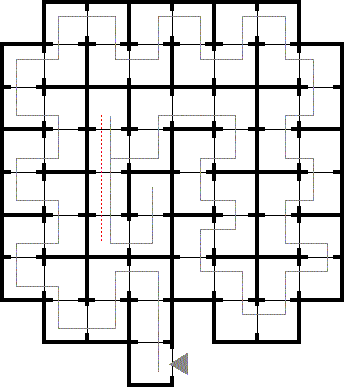
Una de las primeras cosas que hice al ponerme a trabajar en «apamesnosemapa» fue crear una sesión de apam que tomara como nodo de partida www.zemos.org. El resultado no tiene porqué ser un mapa del sitio. El software no diferencia entre enlaces del sitio y enlaces externos. Aunque en un sitio como este en el que se publican muchos contenidos la mayoría de enlaces son a páginas del mismo (endogámicos 🙂 ), la navegación de un usuario puede llevar el mapa por otros derroteros si se siguen enlaces a páginas externas.
Para ver si hay cambios en los enlaces contenidos en una página «apam» usa un algoritmo de «hash» que convierte un documento en una secuencia corta de carácteres alfanuméricos. Si hay cambios en la página HTML, «apam» volverá a analizarla para añadir o eliminar enlaces que parten de ella. El aspecto del mapa a partir de su nodo inicial no ha cambiado mucho. Aunque zemos98.org haya cambiado en los últimos días el aspecto visual y la organitzación de la información, su estructura desde el punto de vista de «apam» sigue siendo muy parecida.
«apam» es algo lento. Dependiendo de la conexión puede ser bastante lento. La verdad es que no sé muy bien por qué pero uno de los factores es el análisis que hace de las páginas. Cada vez que clicamos un nodo la aplicación Java, a través de javaScript, se comunica con una página PHP, esta consulta la base de datos, también accede a la página correspondiente al nodo que hemos clicado (esté en el servidor qué esté), hace el hash y, en caso que dé un resultado distinto, vuelve a acceder y la analiza, tomando los enlaces que registra en la base de datos, antes de retornar la información que permitirá constuir de nuevo el mapa.
Mejorar la velocidad de «apam» requeriría una optimización de todo este proceso. Para accelerar algo la navegación he hecho algunas modificaciones para crear una versión que navegue sólo por los nodos que ya están en la base de datos. «apam 0.0.3-db» usa la misma base de datos de la sesión que empezó con zemos98.org pero no analiza las páginas ni incorpora nuevos enlaces. Es una versión sólo-navegación sobre los mismos datos.
Otra modificación que he hecho es crear una versión de apam, «apam 0.0.3-boot«, que permite introducir una URL como nodo de partida. Esta va sobre una base de datos distina. El usuario puede introducir una dirección web en un formulario y al clicar un botón el sistema toma esa dirección como nodo de inicio. A partir de ahí puede navegar, haciendo crecer el mapa.
Lo he hecho un poco «a lo bestia» ya que cuando se introduce una nueva URL toda la información de nodos y enlaces anteriores se borra de la base de datos. En una supuesta situación en la que estuvieran varias personas connectadas y se dedicaran a poner URL’s en vez de navegar por el mapa, la cosa se convertiría en una especie de «batalla» de borrados. Una opción mejor sería crear un sistema de múltiples sesiones, pero esto implicaría una re-escriptura importante del código y cambios en la propia estructura de la base de datos.
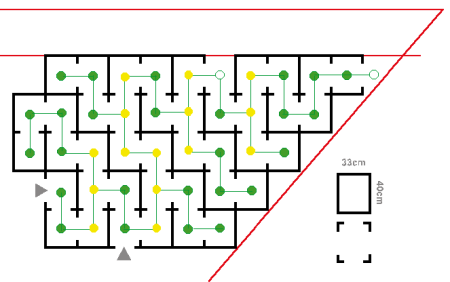
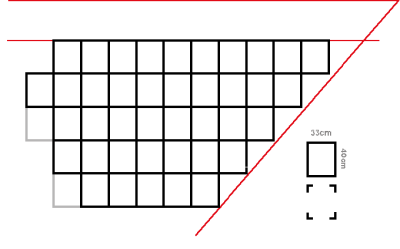
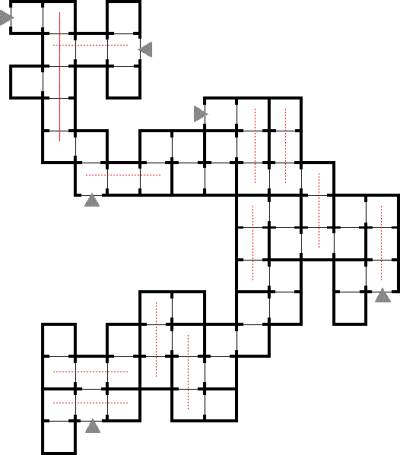
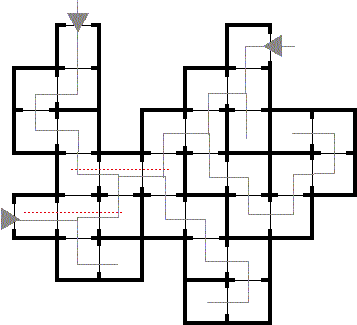
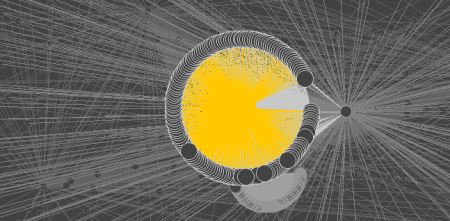
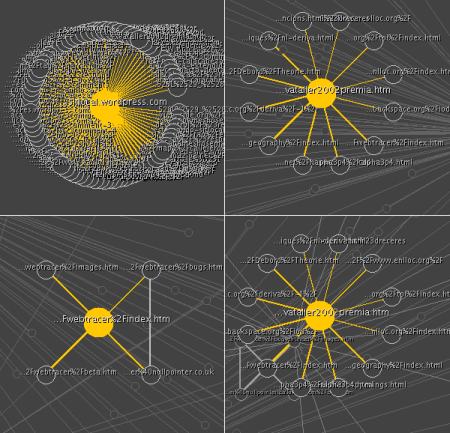
Con «apam-boot» he estado paseando un rato por los nodos de la WWW a partir de la portada de este mismo blog, sit.local. Cuando empiezas una sesión tienes inevitablemente un nodo central y un anillo de nodos conectados a él. Conforme vas navegando «apam» va incorporando nodos a su base de datos y la estructura del mapa empieza a llenarse. Como el sistema sólo «optimiza» (intencionadamente) la posición de los nodos de segundo y tercer nivel a partir del nodo en el que estás, el fondo también empieza a llenarse de nodos. Un weblog como este suele dar muchos enlaces ya de entrada porqué a los enlaces de los artículos se suman los de sus menús de navegación, blogroll, etc…
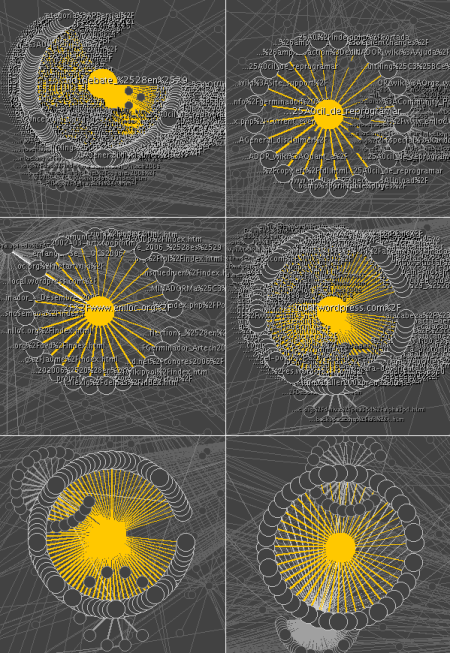
Desde sit.local me he ido hacia una página de enlloc.org (HTML estático) y de esta a web-tracer. He paseado por sus páginas (una estructura más simple) hasta que he llegado a un punto sin salida. El salto aleatorio me ha debuelto a enlloc.org y desde este he pasado al wiki GERMINADOR (buf! otra vez muchos enlaces) por el que he navegado hasta dar la vuelta otra vez por un enlace a enlloc.org y de este he vuelto a sit.local. El mapa ya tenía otro aspecto, aunque estuviera en el mismo nodo de partida. Cuando ya hay un número considerable de enlaces es bonito navegar a «ciegas». O sea, desactivar el botón de «rótulos» y navegar sólo con la estructura cambiante de nodos y enlaces.






 Escrito por dvdgmz
Escrito por dvdgmz